Scale and Padding
Initial scale
1. The default value of scaleInitial is 1, you can increase or decrease the value, the first parent node always will be centered
2. scaleInitial:OrgChart.match.boundary it will auto scale the chart in order to not leave the boundary area horizontaly and vertically and all nodes will be visible (fit the screen)
3. scaleInitial:OrgChart.match.height it will auto scale the chart in order all nodes to be visible vertically (fit the screen's height)
4. scaleInitial:OrgChart.match.width it will auto scale the chart in order all nodes to be visible horizontaly (fit the screen's width)
Toolbar
You can use the Toolbar buttons to change the zoom:
Padding
The padding option sets the padding area on all four sides of the Org Chart.
Code example:
var chart = new OrgChart(document.getElementById("tree"), {
...
padding: 20
});
Separation between nodes
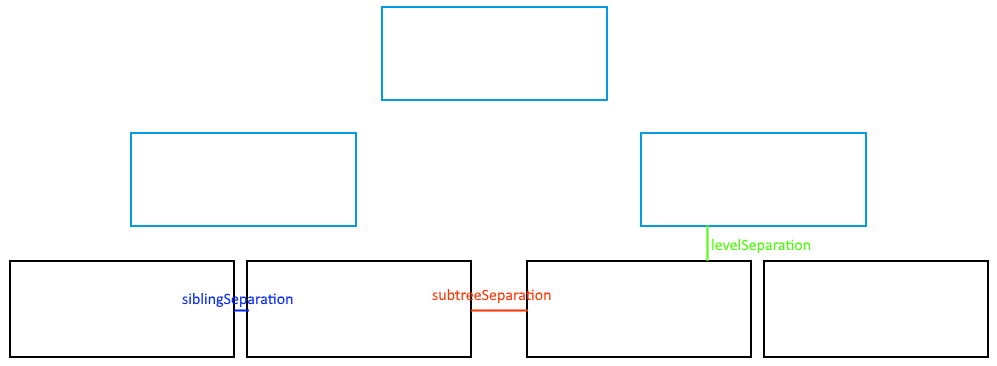
You can control the distances between nodes by 4 'separation' options: levelSeparation, siblingSeparation, subtreeSeparation and mixedHierarchyNodesSeparation

Code example:
var chart = new OrgChart(document.getElementById("tree"), {
...
levelSeparation: 50
});
You can change the levelSeparation programmatically.
Code example:
chart._layoutConfigs.base.levelSeparation = 200;
chart.draw();
You can have different separations for a group (node) and the subtrees in it.