Layout
Initial scale
1. The default value of scaleInitial is 1, you can increase or decrease the value, the first parent node always will be centered
2. scaleInitial:FamilyTree.match.boundary it will auto scale the tree in order to not leave the boundary area horizontaly and vertically and all nodes will be visible
3. scaleInitial:FamilyTree.match.height it will auto scale the tree in order all nodes to be visible vertically
4. scaleInitial:FamilyTree.match.width it will auto scale the tree in order all nodes to be visible horizontaly
Orientation
Change the orientation of the tree by setting orientation option. There are 8 different oriantations:
1. FamilyTree.orientation.top
2. FamilyTree.orientation.bottom
3. FamilyTree.orientation.right
4. FamilyTree.orientation.left
5.FamilyTree.orientation.top_left
6. FamilyTree.orientation.bottom_left
7. FamilyTree.orientation.right_top
8. FamilyTree.orientation.left_top
Padding
The padding option sets the padding area on all four sides of the tree.
Code example:
var family = new FamilyTree(document.getElementById("tree"), {
...
padding: 20
});
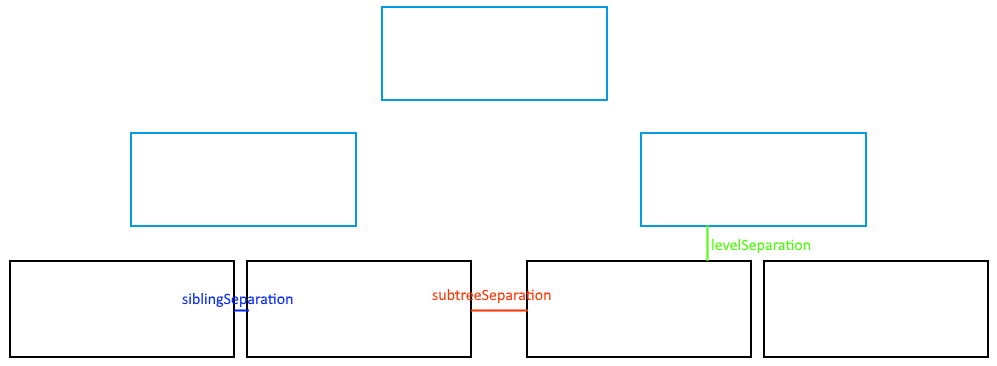
Separation between nodes
You can control the distances between nodes by 4 'separation' options: levelSeparation, siblingSeparation and subtreeSeparation

Code example:
var family = new FamilyTree(document.getElementById("tree"), {
...
levelSeparation: 50
});