State
Persist the state (scale, position, expanded/collapsed and min/max nodes) in the url or indexedDB
Default value: null
Options:
- name
- readFromLocalStorage
- writeToLocalStorage
- readFromIndexedDB
- writeToIndexedDB
- readFromUrlParams
- writeToUrlParams
Code example:
let chart = new OrgChart(document.getElementById('tree'), {
state: {
name: 'StateForMyTree',
readFromLocalStorage: true,
writeToLocalStorage: true,
readFromIndexedDB: true,
writeToIndexedDB: true,
readFromUrlParams: true,
writeToUrlParams: true
},
nodes: [
{ id: 1 },
{ id: 2, pid: 1 }
]
});
1. Local storage
Use name to save a state name
Code example:
state: {
name: 'StateForMyTree',
readFromLocalStorage: true,
writeToLocalStorage: true,
},
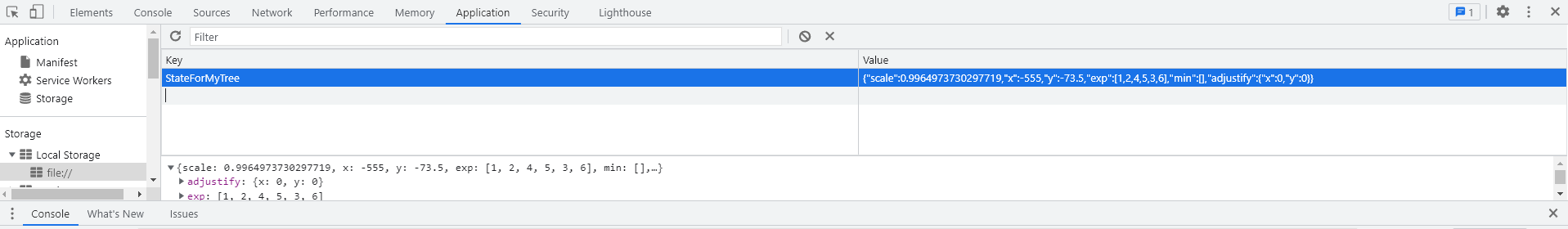
You can see the result here:

You can test the state here by collapsing some nodes, changing the position of the chart and refreshing the page (F5)
Limitation: most browsers has 5MB limit of the local storage.
2.IndexedDB
Usage is the same as Local storage.
Limitations: does not work in iframe.
Code example:
state: {
name: 'StateForMyTree',
readFromIndexedDB: true,
writeToIndexedDB: true,
},
3.URL
Use stateToUrl method to open the saved state in the browser:
Signature:
chart.stateToUrl();
Priority
- readFromUrlParams
- readFromLocalStorage
- readFromIndexedDB